Posicionamento dos itens no browser
Todos os elementos exibidos no browser são formatados em caixas(boxes) e cada caixa, como qualquer quadrilatero, tem um conjunto de propriedades como top, left, height e width que determinam a posição onde são exibidos(top e left) e o tamanho dos mesmos(height e width).

A janela mais externa é a do browser e é definida pela tag body.
Dentro dessa 'janela' pedimos para o brower exibir um elemento onde:
Os parâmetros 'top' e 'left' são definidos pela tag pai ou container e definem onde o elemento será 'encaixado' na página.
O parâmetro 'width' é a largura ocupada para exibição do elemento. Se o elemento for 'em linha' ocupara apenas o espaço exato que seu formato exige para ser exibido e se o elemento for 'em bloco' ele irá ocupar todo o resto da linha. Portanto o comprimento do elemento depende de sua natureza, 'em bloco' ou 'em linha'
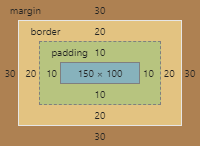
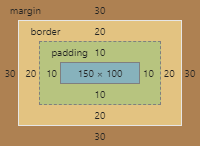
O parâmetro 'margin'(margem) define quanto espaço desejamos que seja dado entre o elemento anterior e o novo que está sendo exibido. Esta margem pode ser zero ou podemos querer um espaçamento para que elas não se toquem.
O parâmetro 'border' (borda) define se queremos ou não desenhar uma borda em volta do nosso elemento. A borda pode ser zero ou uma margem fina e tênue que deixa uma imagem bem definida na página.
O parâmetro 'padding' define um espaço ( não tem cor ou preenchimento ) entre o conteúdo do elemento e a margem. Este elemento é fundamental quando exibimos elementos em tabelas e não queremos que o texto 'encoste' nas margens. Veja um exemplo abaixo.
Uma tag texto comum
Uma tag texto comum com um padding de 5 pixels
Dá para notar um espaçamento entre o texto e as margens do elemento bem maiores no padding de 5 pixels.
Renderização das tags
O browser 'renderiza' os elementos como nós fazemos com um texto qualquer...de cima para baixo e da esquerda para direita.
Contudo, o browser pode exibir imagens, textos, multimidia, etc. e como ele 'padroniza' a exibição desses elementos ? Melhor definindo, seu posicionamento dentro da página.
Todos os itens são renderizados na página como se fossem 'caixas' ou retângulos e o conteúdo dessa 'caixa' pode ser um texto, uma imagem, uma tag tipo container, etc.
Outro ponto importante é que na renderização podemos querer ou não que ele seja separado ou tenha um espaço de separação entre os outros elementos da página e por isso foi 'incorporado' ao item a ser exibidos uma margem que distancia um elemento do outro na página e um padding que define que espaço queremos dentro do elemento para que ele não toque nas margens de exibição.
Temos 2 tipos de elementos no browser.
Os elementos inline ou 'em linha' que são todos aqueles que são exibidos na mesma linha. Exemplos deste tipo são os textos, as tags span. Sendo assim ao exibirmos diversos destes elementos eles são exibidos um após o outro, da direita para esquerda, na mesma linha até que 'estourem' a largura da tela do browser e, assim sendo, os itens são exibidos na linha seguinte do browser....
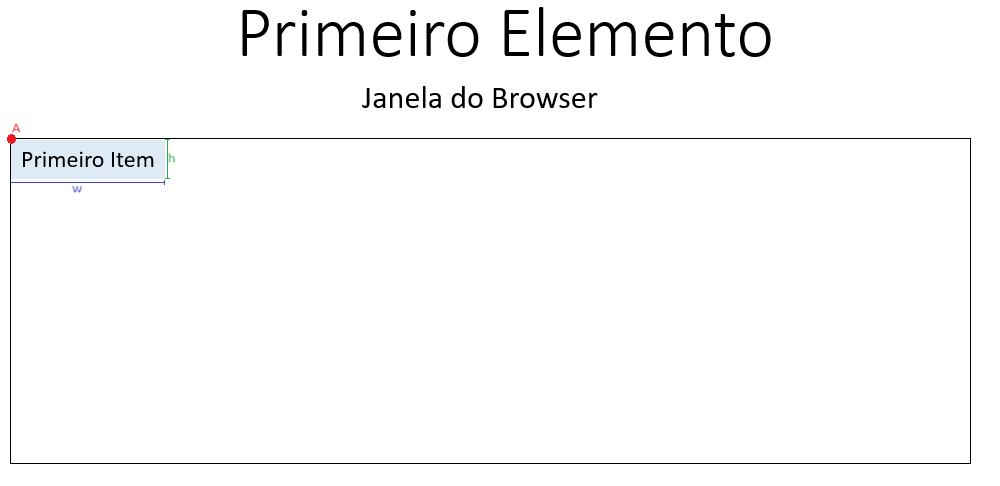
Quando o Primeiro elemento do documento é 'em linha'
Neste caso se o elemento é 'em linha' ou 'em bloco' a posição que o primeiro elemento é exibida será a mesma, no canto superior esquerdo da página.

Notem que essa 'caixa' tem uma 'âncoragem' ( letra A ) na tag superior, neste caso, na tag body. Portanto a posição do topo (TOP) e a posição da esquerda (LEFT) do canto superior esquerdo da caixa é definida pela tag pai, body e é o ponto vermelho da imagem.
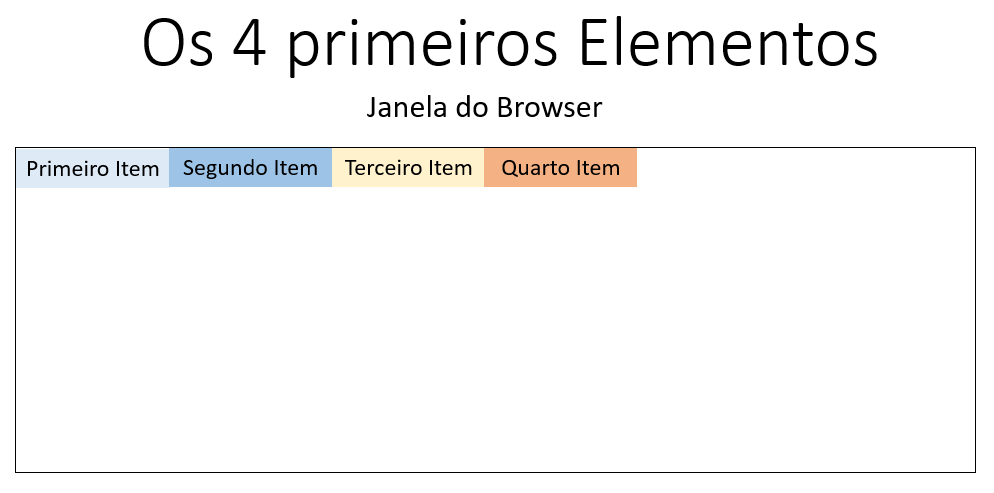
Quando os 4 primeiros elementos do documento são 'em linha'

A coisa parece simples e fácil mas tem alguns detalhes terríveis. Um deles é que cada elemento ocupa somente o espaço que ele precisa para ser exibido. E isso é um pesadelo quando precisamos definir, por exemplo, o tamanho que um texto ocupará no documento. Abaixo exibo 2 tags span ( que são 'em-linha' ) sendo uma de 100 e outra de 200 px com o mesmo texto dentro delas, uma em baixo da outra para você comparar visualmente a diferença da largura.
Isto é um texto comum
Isto é um texto comum
Pois é, nem um milimetro de diferença. Por esse motivo alinhar tags 'em-linha' é bem difente de alinhar tags 'em bloco'
Se quiser ver quais são os elementos inline Clique aqui.
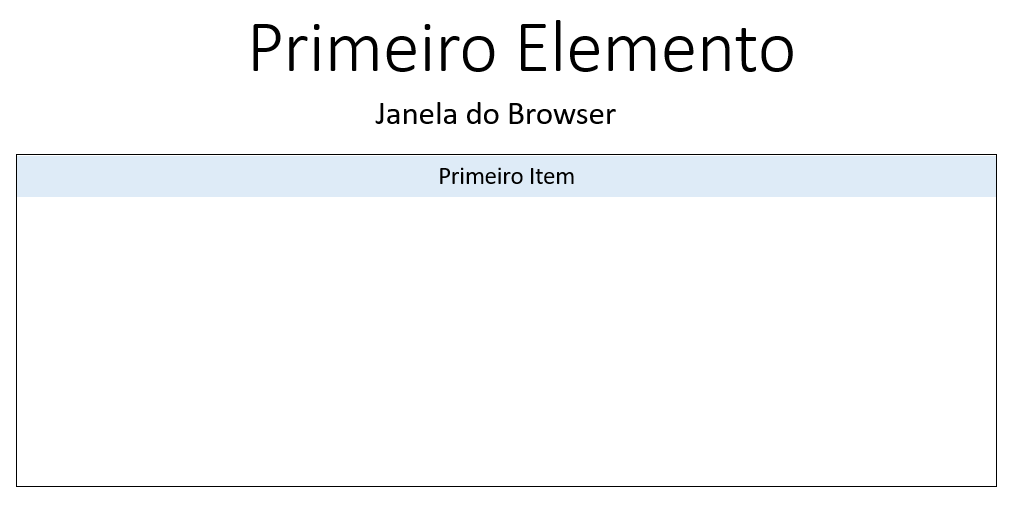
Quando o Primeiro elemento do documento é 'em bloco'
Uma tag tipo bloco ocupará uma 'linha' inteira do browser, ou seja, toda largura horizontal da janela do browser. A altura dependerá da fonte do texto ou da imagem mas a regra é clara...uma tag....uma linha.

Regra: Se tiver uma vírgula sequer sendo exibida na linha corrente ( não importa seu tamanho, altura, etc. ) a tag 'em-bloco' será exibida na linha seguinte a corrente e ocupara a linha inteira como todo elemento 'em-bloco' faz. Costumo dizer que as tags em bloco ocupam uma linha do browser com exclusividade, sempre.
Como a tag 'em-bloco' ocupa toda a linha, ou seja, e o browser não tem que se preocupar com outras tags que vem depois e que ocupariam a linha corrente, podemos fazer misérias como definir largura, altura, alinhamento, etc. em todas as tags em bloco.
Caso uma nova tag 'em-bloco' venha logo a seguir de outra tag 'em-bloco' não há problemas, cada uma ocupará sua linha e elas não se misturam de maneira alguma. Inclusive o browser ajusta o tamanho delas de acordo com a largura da janela do browser.
Portanto o segredo é misturar tags 'em-bloco' com tags 'em-linha' de maneira que elas fiquem harmônicas ou que elas fiquem 'em destaque' ( fora do contexto normal dos elementos ) na página.
Caso deseje ver as tags em bloco Clique aqui.
Expliquei toda essa teoria porque é impossível entender o que vem abaixo sem ela. Agora vamos ao que interessa: posicionar nosso elemento onde nós queremos e NÃO onde o browser quer exibir o elemento.
O estilo Position
Este estilo é particularmente importante pois permite definir quem vai posicionar o elemento no documento... O próprio estilo default do browser ou outro que nós escolhemos por achar melhor que o defaul.
O estilo position permite você posicionar os elementos na página e possui 4 valores que são : static, relative, absolute ou fixed. Vamos ver, em detalhes, cada um deles.
CSS - POSITION:STATIC
O browser, por default, aplica o estilo static e com isto fixa a "âncora" do elemento atual no elemento anterior ou pai dele. Entenda como "âncora" o ponto base onde o browser começa a computar os pixels necessários para exibir o box do novo elemento corretamente.
Note que neste 'padrão' o browser fica com a responsabilidade de posicionar os elementos dentro da página. Sendo assim se você redimensionar a largura da janela do broser e um elemento do documento não conseguir mais ser exibido na mesma linha o browser irá deslocar tudo que não couber na linha corrente para a linha logo abaixo.
Nos outros padrões os elementos chegam a colidir, ser exibidos um em cima do outro...por isso ao utilizar os outros padrões é bom fazer um teste no ambiente aumentando ou diminuindo a janela do browser e ver o que acontece.
Dentro da css existem estilos capazes de posicionar um elemento na página, que são top , left ,bottom e right mas o browser bloqueia esse controle atribuindo o estilo static, ou seja, o browser controla completamente a exibição do elemento e chamamos isso de 'fluxo normal', que sabemos que é de cima para baixo e da esquerda para a direita e é o browser não o programador que controla esse 'empilhamento' e exibição de elementos.
Para que possamos alterar o posicionamento da caixa do elemento dentro do browser temos
que informar ao browser para deixar o posicionamento por nossa conta e para isso
existe a propriedade position que retira o posicionamento do elemento do
'fluxo normal' e o coloca num 'fluxo alternativo' contudo ao utilizar
estes 'positionamentos especiais' ou 'fluxo alternativo' o espaço ocupado pelo elemento
não é contabilizado como no 'fluxo normal' dos demais elementos do browser e com
isto este posicionamento fica a cargo do programador e pode ser que um elemento acabe
colidindo com outro numa exibição normal ou num redimensionamento da janela.
Para mais detalhes sobre este tópico veja o documento
04-Position Static Relative Absolute - Pratica.html
É o default do browser, o empilhamento das caixas dos elementos é feita de cima para baixo e da esquerda para a direita.
Na sequencia de exibição de elementos o browser leva em conta a altura e largura dos elementos e aloca espaço para que sejam exibidos corretamente, sem sobrepor ou esconder algo do elemento, sempre com espaço suficiente para exibir. Note bem que se você redimensionar a tela do browser o reposicionamento desses itens é automático e não existe a possibilidade de colisão ou ocultação de algum item sendo sobreposto por outro .
Sua posição é dada automaticamente pelo 'fluxo normal' da página: por padrão ele é renderizado logo após seus irmãos
Não aceita um posicionamento manual (left, right, top, bottom).Este posicionamento é feito automaticamente pelo browser.
O tamanho do seu elemento pai leva em conta o tamanho do elemento static, ou seja,
se o elemento filho for 'gordinho' o elemento pai vai abarcar o espaço do elemento filho.
Explicando melhor, se você tem uma imagem dentro de uma div a div terá a dimensão suficiente
para exibir corretamente a imagem e isto é feito automaticamente pelo browser.
Um elemento com posição static não pode ser movido, permanece sempre em seu local original que o browser determinou para ela no documento.
Importante : O browser cuida automaticamente da posição do elemento mesmo no redimensionamento da janela do browser.
Um exemplo prático : uma imagem dentro de uma div.
Como definimos :
<div style="border:1px solid red;">
<img src="../imagens/DivExemplo1.png" />
</div>
Como o browser exibe:

Note que a tag div foi dimensionada (altura) para abrigar a imagem automaticamente pelo browser.
CSS - POSITION:RELATIVE
Pense no position relative como uma pequena variação do position static, ou seja, você
pode deslocar o item um pouco para cima ou baixo, direita ou esquerda da posição
que seria originalmente exibida pelo display static.
Não se esqueça que esse estilo foge do 'fluxo normal' e usa o
'fluxo alternativo', ou seja, se um item colidir com outro é problema
seu, não do browser.
Por padrão, o elemento com position relative será renderizado da mesma posição o static
se os deslocamentos forem zero.
Neste elemento com o position relative podemos definir as proprierdades top, bottom,
right, left que deslocarão o elememento para cima (top-), para baixo(top+), para direita
(left+) o para a esquerda(left-) mas, como o posicionamento do elemento não é feito pelo
browser este poderá colidir com seus 'vizinhos'.
O tamanho do elemento pai leva em conta o tamanho do elemento relative, porém sem levar
em conta seu posicionamento. Com isto se você colocar uma imagem dentro de uma div
a div(elemento pai) será redimensionada automaticamente pelo browser para abrigar a
imagem.
O pai e sucessores não sofrem alterações e são exibidos da mesma maneira que o elemento
relativo fosse static.
Por exemplo:
Um exemplo prático : uma imagem dentro de uma div.
Como definimos :
<style type="text/css">
.relativa {
position: relative;
top: 20px;
left: 50px;
}
</style>
<div style="border:1px solid red;">
<img class="relativa" src="../imagens/DivExemplo1.png" />
</div>
Como o browser exibe:

Podemos observar que o elemento pai não sofreu qualquer mudança em relação ao position static. Ele continuou a considerar o elemento filho mas como se os deslocamentos fossem zero e, como não foram, o elemento filho foi renderizado fora da div pai. É um exemplo do que deve ser evitado.
Podemos também colocar valores negativos nessas propriedades para dar o deslocamento que desejar-mos.
Contudo este posicionamento é muito útil quando desejamos posicionar uma imagem deslocada à direita da posição default como segue no exemplo abaixo.
Como foi definido:
<style type="text/css">
.posRelativa {
border: 1px solid red;
position: relative;
}
.posEsquerda200px {
left: 200px;
}
.posTop50px {
top: 50px;
}
</style>
<div class="posRelativa posEsquerda200px">Esta div tem posicionamento relativo com 200px a esquerda.</div>
<br />
<div class="posRelativa posTop50px">Esta div tem posicionamento relativo com 50px ao elemento relativo anterior.</div>
Como o browser exibe:
CSS - POSITION:ABSOLUTE
Neste tipo de posicionamento tiramos a caixa do elemento a ser exibido do fluxo normal de exibição (static) e ele é posicionado como desejarmos mas sem que o fluxo normal 'contabilize' seu espaço ou posição do elemento no documento. Tecnicamente fica sobre nossa responsabilidade se a caixa do elemento cabe ou não onde queremos que ela fique.
Por definição, o elemento que tem o modo de posicionamento absolute toma como referência qualquer elemento que seja seu pai na estrutura do HTML cujo modo de posicionamento seja diferente de static (que é o padrão), e obedece às coordenadas de acordo com o tamanho total desse elemento pai.
Quando não há nenhum elemento em toda a hierarquia daquele que recebe o posicionamento absolute que seja diferente de static , o elemento vai aplicar as coordenadas tendo como referência a porção visível da página no navegador. O elemento é renderizado pelo browser mas seu tamanho e outras dimensões não são contadas quando ele vai renderizar os próximos elementos da página.
No exemplo abaixo a segunda div tem posicionamento absoluto e quando o browser renderiza o próximo elemento não leva em conta o anterior e sobrepoe os dois.Definindo as dimensões top, bottom, left e right estas são em relação ao container e não aos demais elementos irmãos da página.
Uma configuração de posicionamento vertical (left ou right) e uma horizontal (top ou bottom) é obrigatória
O elemento será renderizado na posição indicada, porém relativa ao primeiro elemento pai cujo
position seja diferente de static ou, se não existir este pai, relativa à página.
Seu tamanho não conta para calcular o tamanho do elemento pai
Por exemplo:
<div class="quadrado">
<div class="quadrado absoluto">
Estilos CSS
.quadrado {
background-color: green;
height: 200px;
width: 200px;
}
.absoluto {
position: absolute;
top: 20px;
right: 30px;
}
Seguindo o exemplo acima, o segundo elemento <div>, que recebe o valor "absoluto" em seu atributo class , não tem nenhum elemento como seu "pai" na hierarquia do documento, portanto ele vai alinhar-se ao topo e à direita do limite visível da página no navegador, adicionando respectivamente 20px e 30px nessas direções. Vamos analisar agora o ex emplo a seguir:
<div class="quadrado relativo">
<div class="quadrado absoluto"></div>
Estilos CSS
.quadrado {
background-color: green;
height: 200px;
width: 200px;
}
.absoluto {
position: absolute;
top: 20px;
right: 30px;
}
.relativo {
position: relative;
}
Nesse caso, o elemento que recebe o posicionamento absolute é "filho" do elemento que recebe o posicionamento relative na estrutura do documento, portanto, o elemento absolute vai usar como ponto de referência para suas coordenadas o elemento relative e se posicionar 20px ao topo e 30px à direita da posição original desse elemento.
O outro modo de posicionamento, fixed, sempre vai tomar como referência a porção visível do documento no navegador, e mantém essa posição inclusive quando há rolagem na tela. É uma propriedade útil para avisos importantes que devem ser visíveis com certeza.
CSS - POSITION:FIXED
Neste posicionamento o elemento será exibido em relação a janela de exibição do browser e não a página ou a qualquer outro elemento dentro dela.A configuração de posicionamento vertical (left ou right) e uma horizontal (top ou bottom) é obrigatória.
O elemento será renderizado na página na posição indicada. Mesmo que ocorra uma rolagem, o elemento permanecerá no mesmo lugar.
Seu tamanho não conta para calcular o tamanho do elemento pai, é como se não fosse elemento filho.
Os posicionamentos static e relative eles levam em conta o tamanho dos elementos, sua exibição, posição par exibir e posicionar os elementos a serem renderizados a seguir.
Já os posicionamentos fixed e absolute são relativos ao container e não aos elementos irmãos no documento.